 Las visitas desde dispositivos móviles aumentan cada año, abarcando por ello una gran cuota de mercado que necesitamos monetizar correctamente si queremos obtener el máximo rendimiento de nuestro blog.
Las visitas desde dispositivos móviles aumentan cada año, abarcando por ello una gran cuota de mercado que necesitamos monetizar correctamente si queremos obtener el máximo rendimiento de nuestro blog. En el caso de Blogger, la versión móvil del Blog tiene sus propias características, afectando también a la forma en que debemos instalar los códigos de anuncios para que se vean correctamente para el tráfico móvil, ya que no todas las empresas de publicidad web funcionan de la misma manera para la publicidad móvil.
Si utilizamos plataformas como Adsense, la conocida publicidad de Google, en principio no tendremos ningún problema en la monetización del tráfico móvil en Blogger, ya que podemos configurar el propio código de Adsense en nuestro panel para que automáticamente se optimicen los anuncios para móviles.
En el caso de usar plataformas especializadas en publicidad móvil, como PropellerAds o alternativas similares, sus códigos están adaptados específicamente a este tipo de anuncios para visualizarse correctamente a través de móviles, por lo que en principio tampoco deberíamos tener problema en este aspecto.
Sin embargo nos podemos encontrar con muchas plataformas y alternativas a Adsense que también disponen de formatos publicitarios para monetizar el tráfico móvil, pero pueden no funcionar como deberían si no los configuramos correctamente en Blogger.
Para solucionar este problema, existe un pequeño truco que nos puede ser muy útil conocer, tanto para aumentar nuestros ingresos con la publicidad móvil configurando correctamente los anuncios, como para utilizar casi cualquier banner o formato publicitario para monetizar el tráfico móvil aunque no sea un formato adaptado específicamente para ello.
 Este recurso o "truco" consiste en añadir un pequeño atributo a los Widgets de nuestro blog, de forma que se muestren exclusivamente para los visitas desde dispositivos móviles. Para ello necesitaremos modificar ligeramente el HTML del blog, y aunque es muy sencillo de hacer, recomendamos hacer una copia de seguridad de la plantilla antes de tocar nada por si surgiera algún problema.
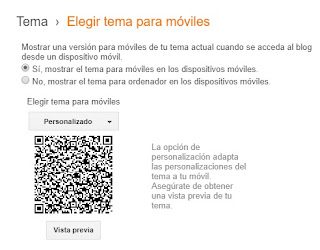
Este recurso o "truco" consiste en añadir un pequeño atributo a los Widgets de nuestro blog, de forma que se muestren exclusivamente para los visitas desde dispositivos móviles. Para ello necesitaremos modificar ligeramente el HTML del blog, y aunque es muy sencillo de hacer, recomendamos hacer una copia de seguridad de la plantilla antes de tocar nada por si surgiera algún problema. Como requisito fundamental para que el atributo funcione correctamente, debemos revisar primero que nuestro blog de Blogger tiene activada la versión para móviles. Esto lo vemos en el apartado "Tema", donde debemos tener marcada la opción "Sí, mostrar el tema para móviles en los dispositivos móviles". El siguiente paso (y también requisito obligatorio) es elegir el tema "Personalizado", para que los cambios que vamos a hacer sean efectivos.
Con esto revisado, añadimos el script del anuncio para móviles como hacemos habitualmente, es decir, agregándolo como Widget en HTML en la opción "Diseño" de blog, y le damos un nombre para poder localizarlo fácilmente posteriormente.
Nos dirigimos ahora al panel del Blog dentro de la pestaña "Tema / Editar HTML", donde deberemos buscar el Widget que acabamos de instalar. La opción más rápida es mediante "Ctrl+F" y poner el nombre del widget para que nos lleve directamente a la línea concreta que necesitamos.
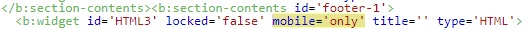
Nos aparecerán los atributos del Widget a los que simplemente deberemos añadir el nuevo atributo mobile='only' tal como puedes ver la imagen:
Guardamos los cambios, y si hemos realizado todo correctamente esta publicidad únicamente la podrán ver los usuarios que accedan a través del móvil a nuestro blog, ya que afecta exclusivamente a la versión móvil de la web.
Este pequeño truco lo podemos utilizar para cualquier otro Widget o contenido del blog, ya que a todo lo que le añadamos el atributo mobile='only' pasará automáticamente a visualizarse solo para el tráfico móvil.
 Se trata de una opción realmente interesante que ofrece muchas posibilidades, ya que por ejemplo podemos utilizar los típicos banners de 300x250 de plataformas como Adsterra, que en principio son para tráfico de escritorio, y convertirlos en anuncios para móviles, aumentando así nuestros ingresos de forma sencilla.
Se trata de una opción realmente interesante que ofrece muchas posibilidades, ya que por ejemplo podemos utilizar los típicos banners de 300x250 de plataformas como Adsterra, que en principio son para tráfico de escritorio, y convertirlos en anuncios para móviles, aumentando así nuestros ingresos de forma sencilla.También puede ser un atributo muy recomendable de usar para la monetización mediante notificaciones web, ya que el código de algunas de estas plataformas no siempre funcionan correctamente en la versión móvil de los blogs, y por lo tanto no abren la ventana necesaria para que los usuarios se suscriban y nos generen ingresos.
Probado en plataformas especializadas como Evadav, nuestros ingresos han aumentado hasta un 50% utilizando este truco. Para ello hemos creado dos tipos de notificaciones, una normal sin tocar nada para el tráfico de escritorio, y otra idéntica a la que hemos añadido el atributo para móviles de Blogger. De esta forma la notificación web se muestra al 100% del tráfico, obteniendo muchos mejores resultados, ya que buena parte de los usuarios se suscriben a las notificaciones precisamente a través del móvil.



No hay comentarios:
Publicar un comentario